Assignment 1 - Website Development
We were told to develope a website to document our progress in this course(DSL732). Also, this will introduce us to the design(soft part) and give us an opportunity to learn and implement web development.
I had a little experience in this field, so, I knew the basics of HTML, CSS, php and JavaScript
First, I listed down the things to impement in my website:-
- I will use Bootstrap for styling.
- Use Font Awesome for icons.
- Will implement Parallax (for more info) on Home-Page.
- Look/Design of the website will be simar to this one.
Now, there were some questions like, where will we host the website, domain, etc. For which, we had two possible solutions:-
- Use IIT Delhi Server (private homepage), or
- Use some free, yet useful service like byethost, InfinityFree, etc.
Also, I knew about some tools which can help me in website development like WinSCP, php localhost server, etc.
php localhost sever can be implemented easily if you have php installed on your device. You need to use terminal:
- $ cd ~/public_html
$ php -S localhost:8080
After listing down the plan, I started implementing them.
Step 1: Basic Setup
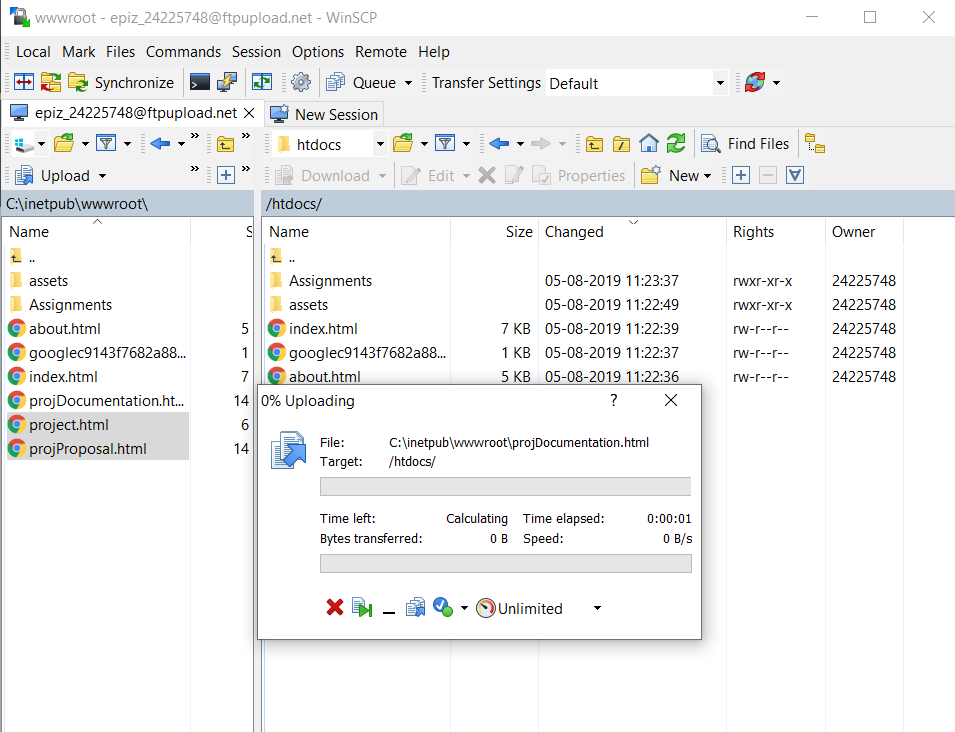
Creating an account on InfinityFree was the easiest one, just go to InfinityFree and fill in the registration form. Simple right . Then I got a sub-domain paritosh.epizy.com, an FTP account and lot more. Now, I used WinSCP for accessing the FTP account, where I got my htdocs folder, where the files of my website needs to be uploaded.
Step 2: Developing the website
As I have mentioned earlier, I was going to use Bootstrap for styling, the thing that I like the most about it is it's responnsiveness, with proper breakpoints, the website can be simultaneously designed for Desktop, Tablet and Mobile Phones.
Now, I listed down the basic things for the webpage:
- NavBar - This would have the links like Home, assignments, search bar, etc.
- Pages -
- Home
- Assignments -
- Different Assignments
- Project
- Footer - This would have the credits and social media links.
One can easily implement all of the afforementioned things by going through the Documentation of Bootstrap. I will not go into detail of each one of the following, like how was it implemented or which classes did I used or what classes did I prepared on my own. Infact, I would like to shed some light on different pages:
- Home: This would have a brief info about me.
- Assignments: This will be a page with all the assignments listed as media objects.
- Project: This will be updated while doing project, there will be videos and images of the intermediate steps.
Problems Faced
In the development period, I faced a lots of problems, so here I will explain about each problems and how I solved them.
Problem 1: While adding the FTP account in WinSCP
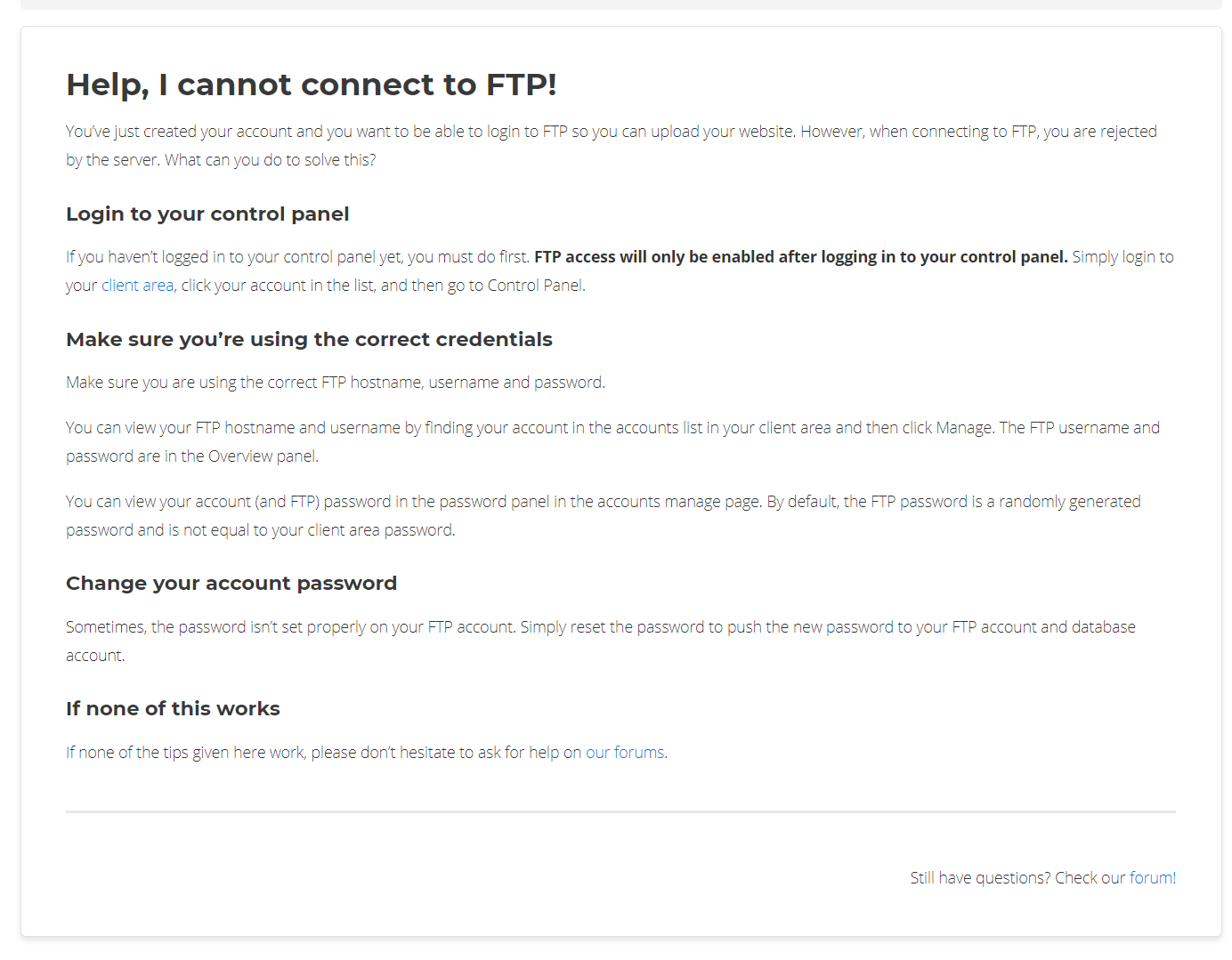
At first, when I was trying to link my FTP account provided by InfinityFree, I forgot to activate it, so WinSCP was unable to connect to the FTP server.
This issue can be easily resolved by just logging into your control panel.

Problem 2: Links not working
While developing the webpages, which are not directly in root folder, the links to css file/other pages in root folder were not working

I would suggest to go through this website to resolve any issue regarding absolute and relative links. Link
An absolute URL contains more information than a relative URL does. Relative URLs are more convenient because they are shorter and often more portable. However, you can use them only to reference links on the same server as the page that contains them.
Linking with absolute URLsAn absolute URL typically takes the following form:
- protocol://domain/path
The protocol is usually http://, but can also be https://, ftp://, gopher://, or file://. The domain is the name of the website. For example, the domain name of Indiana University's central web server is www.indiana.edu. The path includes directory and file information. You must use absolute URLs when referring to links on different servers.
Linking with relative URLsRelative URLs can take a number of different forms. When referring to a file that occurs in the same directory as the referring page, a URL can be as simple as the name of the file. For example, if you want to create a link in your home page to the file foobar.html, which is in the same directory as your home page, you would use:
<a href="foobar.html">The Wonderful World of Foobar!</a><a href="foobar/foobar.html">The Wonderful World of Foobar!</a>If the file you want to link to is in a higher directory than the referring page, use .., which means to go up a directory. For example, to link from foobar.html to home.html, which is in the directory above, you would use:
<a href="../home.html">Go back to my home page</a>Step 3: Deploying
So, I used the WinSCP for deploying the website. It is pretty simple, just drag and drop the files from your system in the htdocs folder.